- ¿Por qué hay una brecha entre mis divs?
- ¿Cómo reduzco el espacio entre divs??
- ¿Cómo agrego un espacio entre elementos en un div??
- ¿Cómo elimino espacios entre dos elementos en CSS??
- ¿Cómo elimino espacios entre elementos en HTML??
- ¿Cómo elimino el espacio entre los elementos de bloque en línea en línea??
- ¿Cómo reduzco el espaciado vertical en HTML??
- ¿Cómo puedo eliminar el espacio entre la imagen y DIV??
- ¿Cómo pones un espacio entre CSS?
- ¿Cómo le das un espacio en CSS??
- ¿Cómo se agregan espacios en CSS??
¿Por qué hay una brecha entre mis divs?
4 respuestas. sus enlaces de navegación o elementos de la lista se ven como si tuvieran un margen de 5px, y su div parece tener un margen superior e inferior de 20px. ... Cambió el relleno y el margen a 0, pero lo agregó nuevamente en su ul. La etiqueta hr estaba causando parte de su espacio y la etiqueta de título estaba causando el resto.
¿Cómo reduzco el espacio entre divs??
Puede ver que el espacio inferior de la imagen aumenta / disminuye en consecuencia con el cambio de tamaño de fuente. o darle a la imagen una pantalla como bloque, entonces no creará una línea de texto para sentarse. Los bloques div predeterminados están cerrados sin espacios. En tu última publicación haces que se superpongan por márgenes negativos.
¿Cómo agrego un espacio entre elementos en un div??
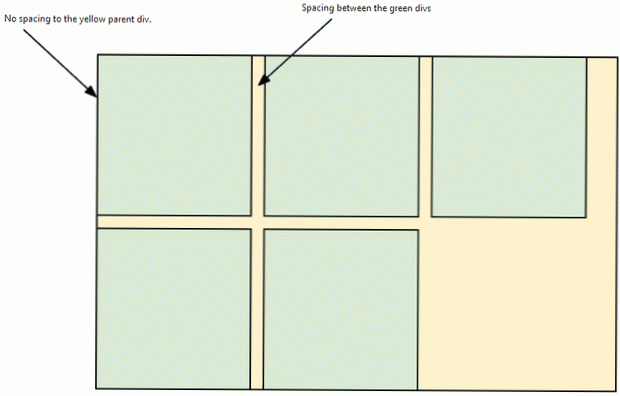
Si estaba buscando poner algo de espacio alrededor de ambos divs como un todo, agregue relleno al envoltorio principal ya que un margen en el segundo div colapsará sobre el envoltorio y moverá el envoltorio, no el segundo div. <div> <div><etiqueta, etc..
¿Cómo elimino espacios entre dos elementos en CSS??
Respuesta: Elimina el espacio entre los elementos
La propiedad de visualización CSS con el valor inline-block es muy útil para controlar las dimensiones, así como el margen y el relleno de los elementos en línea.
¿Cómo elimino espacios entre elementos en HTML??
Solucion 1
- <div>primer div</ div> <div>segundo div</ div>
- <!-- en tu etiqueta de la cabeza --> <tipo de estilo = "texto / css"> div. ...
- <div>primer div</ div> <div>segundo div</ div>
¿Cómo elimino el espacio entre los elementos de bloque en línea en línea??
Hay dos métodos para eliminar el espacio entre elementos de bloques en línea.
- Método 1: Asigne el tamaño de fuente del elemento principal del bloque en línea a 0px y luego asigne el tamaño de fuente adecuado a. el elemento de bloque en línea.
- Producción:
- Método 2: hacer que la visualización del elemento principal se flexione.
- PRODUCCIÓN:
¿Cómo reduzco el espaciado vertical en HTML??
HTML permite reducir el espacio vertical, usando algo como p margin-top: -20px; o como se muestra en varios lugares de la red. Por ejemplo, cómo-reducir-el-espacio-entre-etiquetas-p.
¿Cómo puedo eliminar el espacio entre la imagen y DIV??
Establecer el tamaño de fuente de los padres en 0
Puede configurar el contenedor principal en tamaño de fuente: 0 . El espacio en blanco entre las imágenes será 0.
¿Cómo pones un espacio entre CSS?
Use la propiedad line-height en CSS para hacerlo. Los navegadores de forma predeterminada crearán una cierta cantidad de espacio entre las líneas para garantizar que el texto sea fácilmente legible. Por ejemplo, para el tipo de 12 puntos, un navegador colocará aproximadamente 1 punto de espacio vertical entre líneas.
¿Cómo le das un espacio en CSS??
Para crear espacios adicionales antes, después o entre su texto, use el (espacio que no se separa) carácter HTML extendido. Por ejemplo, con "espacio extra" tenemos el siguiente código en nuestro HTML. Si está utilizando un editor WYSIWYG para ingresar el código anterior, debe estar en la pestaña HTML o editando el código HTML.
¿Cómo se agregan espacios en CSS??
Espaciado de texto CSS
- Sangría de texto. La propiedad text-indent se utiliza para especificar la sangría de la primera línea de un texto: ...
- Espaciado de letras. La propiedad letter-spacing se utiliza para especificar el espacio entre los caracteres de un texto. ...
- Altura de la línea. ...
- Espaciado entre palabras. ...
- Espacio en blanco.
 Usbforwindows
Usbforwindows