- ¿Cómo configuro una alerta emergente??
- ¿Cómo hago para que aparezca una alerta en HTML??
- ¿Cómo hago una ventana emergente??
- ¿Cómo se escriben las alertas??
- ¿Cómo manejo el botón de alerta OK??
- ¿Puedes diseñar cuadros de alerta??
- ¿Es emergente o emergente??
- ¿Cómo abro un botón emergente??
- ¿Cuál es la diferencia entre alerta de ventana y alerta??
- ¿Cómo abro ventanas sin ventanas emergentes??
- ¿Cómo creo una ventana emergente de arranque??
- ¿Cómo detengo las ventanas emergentes??
¿Cómo configuro una alerta emergente??
Cuadros emergentes de JavaScript: Resumen
- Si desea mostrar una alerta de algún tipo a un usuario, use alert () .
- Si desea mostrar un cuadro de confirmación con botones de opción, use confirmar () .
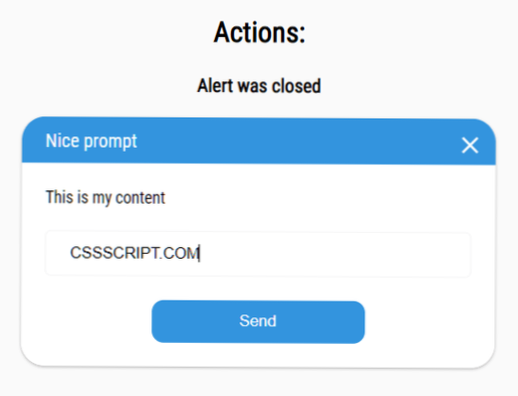
- Si desea usar una ventana emergente con botones de entrada y opción, que pueden mostrar valores ingresados, use prompt () .
¿Cómo hago que aparezca una alerta en HTML??
El método Window alert () se utiliza para mostrar un cuadro de alerta. Muestra un mensaje específico junto con un botón Aceptar y generalmente se usa para asegurarse de que la información llegue a través del usuario. Devuelve una cadena que representa el texto que se mostrará en el cuadro de alerta.
¿Cómo hago una ventana emergente??
Activar o desactivar las ventanas emergentes
- En tu computadora, abre Chrome.
- En la esquina superior derecha, haz clic en Más. Ajustes.
- En "Privacidad y seguridad", haz clic en Configuración del sitio.
- Haga clic en Ventanas emergentes y redireccionamientos.
- En la parte superior, cambia la configuración a Permitido o Bloqueado.
¿Cómo se escriben las alertas??
Cómo redactar una alerta de medios para su organización sin fines de lucro
- Elija un título contundente. Debería dedicar tanto tiempo a escribir el titular como a escribir el resto del aviso (algunos pueden dejar esto para el final). ...
- Escribe un breve párrafo introductorio. ...
- Proporcione todos los detalles importantes. ...
- Agregue información sobre su organización y a quién contactar.
¿Cómo manejo el botón de alerta OK??
Respuesta de código de "alerta de JavaScript con el botón Aceptar"
- var continue = confirm ("¿Está seguro de que desea continuar??");
- if (continuar)
- //Continuar.
- demás
- // no continúes.
¿Puedes diseñar cuadros de alerta??
Para diseñar su cuadro de alerta, primero debe crear uno personalizado. El cuadro de alerta personalizado se creará usando jQuery y los estilos se aplicarán a CSS.
¿Es emergente o emergente??
Pop up es un verbo que define la acción de aparecer. Pop-up es tanto un sustantivo como un adjetivo, mientras que "popup" sin el guion es incorrecto.
¿Cómo abro un botón emergente??
Para usar la ventana emergente para su elemento de menú, siga los siguientes pasos:
- Vaya a la configuración principal del complemento emergente de Supsystic.
- En el bloque "A quién mostrar", seleccione el botón de radio "Hacer clic en un enlace / botón / otro elemento".
- Copia el tercer código de esta opción. ...
- Ir a Apariencia -> Menús.
¿Cuál es la diferencia entre alerta de ventana y alerta??
2 respuestas. Debido a que la ventana es el objeto global, puede llamar a una alerta ya sea por su abreviatura: alerta ('Hola!'); o haciendo referencia al objeto global específicamente: ventana. alert ('Hola!'
¿Cómo abro ventanas sin ventanas emergentes??
La mejor manera de evitar por completo el bloqueo de ventanas emergentes en los navegadores es abrir una nueva ventana como resultado de una acción del usuario, pero llenarla con contenido más tarde cuando se complete la solicitud ajax.
¿Cómo creo una ventana emergente de arranque??
Para activar la ventana modal, debe usar un botón o un enlace. Luego incluya los dos atributos data- *: data-toggle = "modal" abre la ventana modal. data-target = "# myModal" apunta al id del modal.
¿Cómo detengo las ventanas emergentes??
Activar o desactivar las ventanas emergentes
- En su teléfono o tableta Android, abra la aplicación Chrome .
- A la derecha de la barra de direcciones, toca Más. Ajustes.
- Toca Permisos. Pop-ups y redireccionamientos.
- Desactivar ventanas emergentes y redireccionamientos.
 Usbforwindows
Usbforwindows


![Creación de categorías, páginas y publicaciones en el panel [cerrado]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
