- ¿Cómo cambio la posición de un menú desplegable en HTML??
- ¿Cómo se alinea una lista desplegable en HTML??
- ¿Cómo hago para que un menú desplegable revise el contenido??
- Cómo establecer la posición desplegable en bootstrap?
- ¿Qué es el menú desplegable en HTML??
- ¿Qué es el menú de navegación desplegable??
- ¿Cuál es el significado de menú desplegable??
- ¿Cómo puedo aumentar el tamaño de un cuadro desplegable en HTML??
- ¿Cómo se diseña un menú desplegable??
- ¿Es desplegable o desplegable??
- ¿Cómo creo un menú desplegable en HTML usando ul li??
¿Cómo cambio la posición de un menú desplegable en HTML??
Envuelva un <div> elemento alrededor de los elementos para colocar el contenido desplegable correctamente con CSS. CSS) El .la clase desplegable usa la posición: relativa, que es necesaria cuando queremos que el contenido del menú desplegable se coloque justo debajo del botón desplegable (usando la posición: absoluta).
¿Cómo se alinea una lista desplegable en HTML??
Use la clase w3-right para hacer flotar el menú desplegable a la derecha y use CSS para colocar el contenido del menú desplegable (derecha: 0 hará que el menú desplegable vaya de derecha a izquierda).
¿Cómo hago para que un menú desplegable revise el contenido??
Menú desplegable básico
Luego, es necesario agregar el contenido que oculta el menú desplegable. Para ello, envuelve los elementos ocultos en un <div>. display: inline-block posiciona el contenido. La <div> tiene posición relativa para asegurarse de que el contenido oculto aparezca debajo del elemento visible.
Cómo establecer la posición desplegable en bootstrap?
De forma predeterminada, un menú desplegable se coloca automáticamente al 100% desde la parte superior y a lo largo del lado izquierdo de su elemento principal. Agregar .menú desplegable a la derecha de un .menú desplegable para alinear a la derecha el menú desplegable.
¿Qué es el menú desplegable en HTML??
Menú desplegable básico
Un menú desplegable es un menú que se puede alternar que permite al usuario elegir un valor de una lista predefinida: Ejemplo desplegable. HTML.
¿Qué es el menú de navegación desplegable??
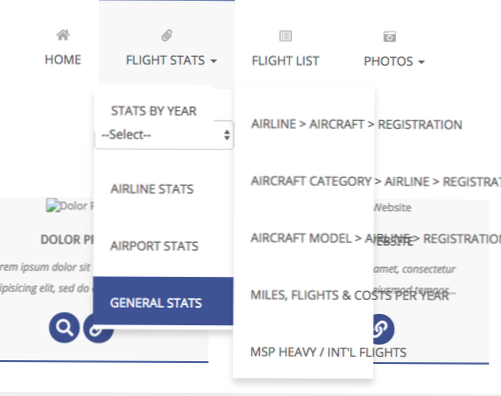
Los menús desplegables son excelentes para sitios que tienen varios niveles de jerarquía de contenido. El patrón de diseño típico de un menú desplegable es que cuando un usuario se desplaza sobre el elemento de navegación principal, aparece un submenú de elementos de navegación.
¿Cuál es el significado de menú desplegable??
Una lista desplegable (abreviada desplegable o DDL; también conocida como menú desplegable, menú desplegable, lista desplegable, lista de selección) es un elemento de control gráfico, similar a un cuadro de lista, que permite al usuario elija un valor de una lista. ... Se utiliza a menudo en el diseño de interfaces gráficas de usuario, incluido el diseño web.
¿Cómo puedo aumentar el tamaño de un cuadro desplegable en HTML??
HTML <Seleccione> Atributo de tamaño
El atributo de tamaño del <Seleccione> El elemento se utiliza para establecer el número de elementos de lista visibles de una lista desplegable. Se agregaría una barra de desplazamiento si el tamaño se establece en más de 1.
¿Cómo se diseña un menú desplegable??
Aplicar estilo a la lista desplegable con CSS
- Coloque la lista desplegable dentro de un contenedor. Para empezar, necesitamos un área definida para el campo de selección. ...
- Aumente el ancho de la lista desplegable. ...
- Ocultar el botón desplegable. ...
- Refina la apariencia.
¿Es desplegable o desplegable??
Según la Guía de estilo de Apple (con fecha de diciembre de 2019), el término no debe usarse en absoluto: menú desplegable. ... Por otro lado, Merriam-Webster enumera los "menús desplegables" y "desplegables" como variantes iguales de la forma del sustantivo (la forma del adjetivo siempre está dividida con guión), por lo que tal vez haya esperanza para usted.
¿Cómo creo un menú desplegable en HTML usando ul li??
El desplegable <ul> se sienta dentro de un <li> . Si está pasando el cursor sobre un enlace ( <a> ) en un menú desplegable ( <ul> ) entonces también, al mismo tiempo, todavía está colocando el cursor sobre el elemento de lista de nivel superior ( <li> ) mientras desplazas el contenido dentro de él.
 Usbforwindows
Usbforwindows