- ¿Cómo cambio el color de fondo de un div??
- ¿Cómo cambio el color de fondo de mi publicación de WordPress??
- ¿Cómo cambio el color de fondo de una sección en HTML??
- ¿Cuál es el código para cambiar el fondo en Javascript??
- ¿Cómo puedo cambiar el color de fondo??
- ¿Cómo puedo cambiar el color de fondo de un div en bootstrap??
- ¿Cómo se cambia el color de fondo en Google Chrome??
- ¿Cómo se cambia el color de fondo en sus historias de Instagram??
- ¿Cómo agrego una imagen de fondo a Gutenberg??
- ¿Qué propiedad se usa para cambiar el color de fondo??
- ¿Cómo se pone un fondo en HTML??
- ¿Cómo se cambia el color de fondo en CSS??
¿Cómo cambio el color de fondo de un div??
Cómo cambiar un color de fondo Div
- Agregue una clase CSS al div que desea cambiar. Primero, busque el div en su código HTML y agregue una clase a la etiqueta de apertura. ...
- Agregue el nuevo selector de clases a su código CSS. A continuación, diríjase a su código CSS y agregue su nuevo selector de clase. ...
- Elija un nuevo color de fondo.
¿Cómo cambio el color de fondo de mi publicación de WordPress??
El color de fondo de un sitio de WordPress se puede cambiar modificando el CSS.
- Antes de realizar cambios en un tema de WordPress, agregue un tema hijo.
- Iniciar sesión en WordPress.
- Ir a Apariencia > Editor.
- Ingrese el CSS para cambiar el color de fondo. A continuación se muestra un código de muestra: .sitio color de fondo: #XXXXXX; . ...
- Haga clic en Actualizar archivo.
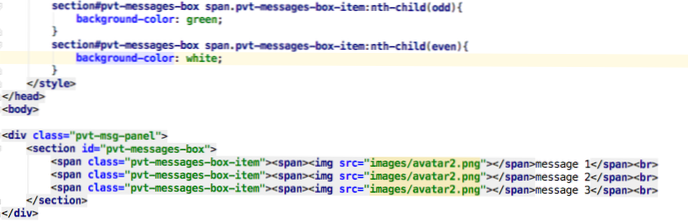
¿Cómo cambio el color de fondo de una sección en HTML??
Para establecer el color de fondo en HTML, use el atributo de estilo. El atributo de estilo especifica un estilo en línea para un elemento. El atributo se usa con el HTML <cuerpo> etiqueta, con la propiedad CSS background-color. HTML5 no es compatible con <cuerpo> etiqueta atributo bgcolor, por lo que el estilo CSS se usa para agregar color de fondo.
¿Cuál es el código para cambiar el fondo en Javascript??
cuerpo. estilo. background = color; ventana. addEventListener ("load", function () changeBackground ('rojo'));
¿Cómo puedo cambiar el color de fondo??
Cómo cambiar el color de fondo.
- Subir. Subir. Importe imágenes desde su dispositivo, sus bibliotecas Creative Cloud, canales sociales o Adobe Stock.
- Cambiar el tamaño del icono. Quitar fondo. Seleccione su imagen deseada. ...
- Cambiar el tamaño del icono. Cambiar el color de fondo. ...
- Descargar. Descargar.
¿Cómo puedo cambiar el color de fondo de un div en bootstrap??
"Cómo establecer el color de fondo para div en bootstrap" Respuesta de código
- <pag>. texto-primario</pag>
- <pag>. texto secundario</pag>
- <pag>. ...
- <pag>. ...
- <pag>. ...
- <pag>. ...
- <pag>. ...
- <pag>.
¿Cómo se cambia el color de fondo en Google Chrome??
Cambiar el fondo
- En una computadora, abra un sitio en la versión clásica de Google Sites.
- Arriba a la derecha, haz clic en Más acciones. Administrar sitio.
- En el menú de la izquierda, haz clic en Temas, colores y fuentes.
- Realizar cambios en el fondo. Luego, en la parte superior, haz clic en Guardar.
¿Cómo se cambia el color de fondo en sus historias de Instagram??
Después de tomar la foto, toque el ícono de lápiz en la parte superior de la pantalla y seleccione un color para su fondo. Luego toque y mantenga presionado en cualquier lugar de la pantalla y el color que seleccionó llenará la pantalla. Toque Listo o la marca de verificación para guardar la selección de color.
¿Cómo agrego una imagen de fondo a Gutenberg??
Hagámoslo!
...
Uso básico de la imagen de "portada" en Gutenberg, versión de texto
- En la pantalla de edición de publicaciones de WordPress (bloque), haga clic en el icono "+" para agregar un bloque a su publicación.
- Escriba "cubierta" y haga clic en el bloque "Cubierta" de la lista de bloques comunes.
- Allí debería obtener un selector de medios y / o un selector de color.
¿Qué propiedad se usa para cambiar el color de fondo??
Explicación: La propiedad background-color en CSS se usa para cambiar el color de fondo de un elemento.
¿Cómo se pone un fondo en HTML??
En HTML, podemos agregar fácilmente la imagen de fondo en el documento Html que se mostrará en una página web usando los siguientes dos métodos diferentes: Usando el atributo de fondo (etiqueta Html)
...
- <! Doctype Html>
- <HTML>
- <Cabeza>
- <Título>
- Agregue la imagen de fondo usando el atributo de fondo.
- </Título>
- </Cabeza>
- <Cuerpo>
¿Cómo se cambia el color de fondo en CSS??
La propiedad background-color especifica el color de fondo de un elemento.
- El color de fondo de una página se establece así: cuerpo ...
- Aquí el <h1>, <pag>, y <div> los elementos tendrán diferentes colores de fondo: h1 ...
- div color de fondo: verde; ...
- div
 Usbforwindows
Usbforwindows