No, actualmente WordPress no permite de forma nativa la carga de imágenes WebP. Puede activar las cargas de WebP agregando código personalizado a las funciones de su tema de WordPress. archivo php. También puede convertir imágenes y servirlas como archivos WebP usando un complemento o CDN.
- ¿Cómo habilito WebP??
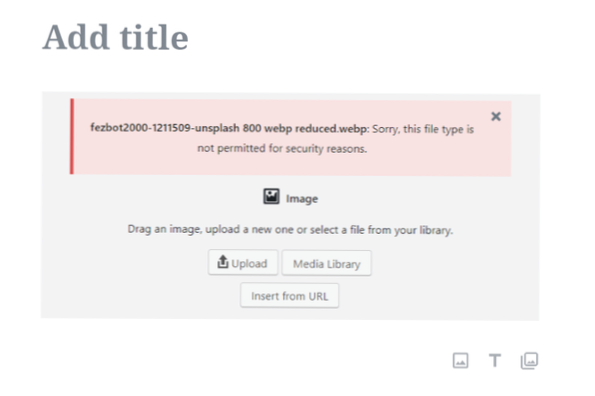
- ¿Por qué puedo subir WebP a WordPress??
- ¿Cómo subes imágenes a WebP??
- ¿Cómo habilito WebP en WordPress??
- ¿WebP es compatible con Safari??
- ¿Por qué existe WebP??
- ¿Puedes subir imágenes de WebP a WordPress??
- ¿Debo usar WebP??
- ¿Cómo convierto un PNG a WebP??
- ¿Qué es un archivo WebP??
- ¿Cómo convierto WebP a JPG??
¿Cómo habilito WebP??
También puede habilitar WebP combinando ShortPixel / EWWW Image Optimizer con Cache Enabler. Ambos complementos de optimización de imágenes le permiten convertir sus archivos JPEG y PNG en imágenes WebP. Luego, puede usar el complemento Cache Enabler para entregar esos archivos a los visitantes con navegadores compatibles con WebP.
¿Por qué puedo subir WebP a WordPress??
Generalmente WordPress no permite . formato webp para los medios de WordPress y da un error, para resolver ese error necesita este complemento. Simplemente active este complemento y estará listo para cargar la imagen webp. Para acelerar el sitio web, debe agregar imágenes webp a su sitio web.
¿Cómo subes imágenes a WebP??
Vaya al sitio web del convertidor de imágenes en línea (consulte el enlace de arriba) y elija un archivo de imagen de su computadora, luego cárguelo. Después de eso, haga clic en "Iniciar conversión". Si tiene macOS, lea mi artículo Cómo convertir imágenes a formato WebP con macOS.
¿Cómo habilito WebP en WordPress??
Para usar ShortPixel para servir imágenes WebP en WordPress, deberá instalar el complemento de WordPress.org y agregue su clave API (que puede obtener registrándose para obtener una cuenta gratuita de ShortPixel). Para habilitar las imágenes WebP, vaya a la pestaña Avanzado y: Marque la casilla para Imágenes WebP. Marque la casilla para entregar las versiones de WebP..
¿WebP es compatible con Safari??
Safari admitirá WebP en la versión 14, que se espera que se lance en septiembre de 2020. Dado que Safari tiene casi el 17% de la cuota de mercado global de navegadores, esto hará que WebP sea casi completamente compatible a nivel mundial.
¿Por qué existe WebP??
Google ha propuesto el uso de WebP para imágenes animadas como alternativa al popular formato GIF, citando las ventajas del color de 24 bits con transparencia, combinando cuadros con compresión con pérdida y sin pérdida en la misma animación, y también como soporte para buscar cuadros específicos.
¿Puedes subir imágenes de WebP a WordPress??
No, actualmente WordPress no permite de forma nativa la carga de imágenes WebP. Puede activar las cargas de WebP agregando código personalizado a las funciones de su tema de WordPress. archivo php. También puede convertir imágenes y servirlas como archivos WebP usando un complemento o CDN.
¿Debo usar WebP??
WebP es un formato de imagen emergente publicado por Google. Está diseñado para utilizar un algoritmo de compresión más agresivo y mejor optimizado que JPG y PNG con el objetivo de reducir el tamaño de los archivos con una mínima pérdida de calidad. Y eso significa sitios web más rápidos que consumen menos ancho de banda.
¿Cómo convierto un PNG a WebP??
Cómo convertir PNG a WEBP
- Cargar archivo (s) png Seleccione archivos de la computadora, Google Drive, Dropbox, URL o arrastrándolos a la página.
- Elija "a webp" Elija webp o cualquier otro formato que necesite como resultado (más de 200 formatos compatibles)
- Descarga tu webp.
¿Qué es un archivo WebP??
WebP es un formato de imagen moderno que proporciona una compresión superior sin pérdidas y con pérdida de imágenes en la web. Con WebP, los webmasters y los desarrolladores web pueden crear imágenes más pequeñas y ricas que hacen que la web sea más rápida. Las imágenes sin pérdida de WebP son un 26% más pequeñas en comparación con las PNG.
¿Cómo convierto WebP a JPG??
Haga clic derecho en la imagen, luego haga clic en Abrir con > Pinte si no está configurado para abrir archivos WebP de forma predeterminada. Una vez que abra la imagen en Paint, haga clic en Archivo > Guardar como, luego elija un formato de la lista disponible. Elija un destino para el archivo, luego haga clic en "Guardar."
 Usbforwindows
Usbforwindows