- ¿Cómo evito que la barra de desplazamiento cambie la posición de la página web??
- ¿Cómo desactivo Overscroll??
- ¿Cómo desactivo Overscroll en Chrome??
- ¿Cómo desactivo el desplazamiento en mi navegador??
- ¿Cómo soluciono un problema de la barra de desplazamiento??
- ¿Cómo arreglo mi barra de desplazamiento??
- ¿Cómo detengo el desplazamiento rápido??
- ¿Qué es el desplazamiento suave??
- ¿Puedo usar el comportamiento Overscroll??
- ¿Por qué mi navegador se desplaza solo?
- ¿Cómo habilito el desplazamiento suave en Chrome??
¿Cómo evito que la barra de desplazamiento cambie la posición de la página web??
La razón es que la barra de desplazamiento se oculta con páginas cortas y se muestra de nuevo con páginas largas. La solución común para esto es usar la propiedad overflow-y establecida en "scroll".
...
Crear HTML¶
- Utilice un <h1> elemento.
- Usar <sección> elementos y agregar <h2> y <h3> elementos en el interior.
- Agregar también <pag> elementos.
¿Cómo desactivo Overscroll??
Simplemente aplique overcroll-behavior-y: none; en html, body y listo.
¿Cómo desactivo Overscroll en Chrome??
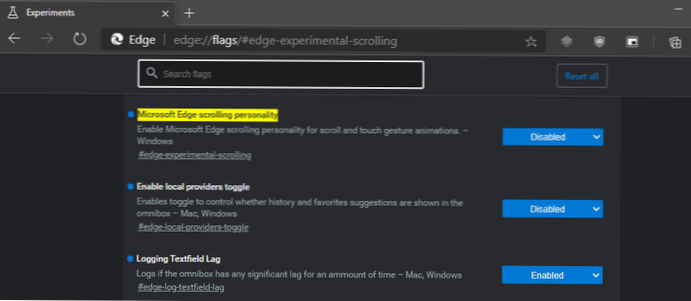
Entro en Chrome: banderas, busco tarjetas flotantes de pestañas y selecciono deshabilitar.
¿Cómo desactivo el desplazamiento en mi navegador??
Cómo ocultar las barras de desplazamiento
- cuerpo desbordamiento: oculto; /* Ocultar las barras de desplazamiento */
- cuerpo desbordamiento-y: oculto; / * Ocultar barra de desplazamiento vertical * / overflow-x: hidden; / * Ocultar barra de desplazamiento horizontal * /
- / * Ocultar barra de desplazamiento para Chrome, Safari y Opera * / .ejemplo :: - webkit-scrollbar / * Ocultar barra de desplazamiento para IE, Edge y Firefox * / .ejemplo
¿Cómo soluciono un problema de la barra de desplazamiento??
Prueba gratis! Si se mueve de una página de un sitio sin una barra de desplazamiento a otra con una barra de desplazamiento, verá un ligero cambio de diseño a medida que las cosas se aprietan un poco hacia adentro para dejar espacio para la barra de desplazamiento. Una solución clásica fue html overflow-y: scroll; para forzar la barra de desplazamiento todo el tiempo.
¿Cómo arreglo mi barra de desplazamiento??
2 Restaurar la configuración para corregir la barra de desplazamiento que falta en Chrome
En la esquina superior derecha de la pantalla, haga clic en los 3 puntos (Personalizar y controlar Google Chrome). Elija la opción Configuración de la lista. En el panel izquierdo, ubique la opción Avanzado y luego amplíelo. Desplácese hacia abajo, haga clic en la opción Restablecer y limpiar.
¿Cómo detengo el desplazamiento rápido??
Cargue chrome: // flags / # smooth-scrolling en la barra de direcciones del navegador y presione enter. Esto lo lleva directamente a la preferencia en la página de banderas. Alternativamente, abra chrome: // flags directamente, presione F3 y busque un desplazamiento suave para encontrarlo de esta manera. Haga clic en el enlace de desactivación para desactivar la función.
¿Qué es el desplazamiento suave??
Si no está seguro, el desplazamiento suave, como su nombre lo indica, es una función que le permite desplazarse sin problemas. ... Si presiona la rueda de desplazamiento del mouse, puede mover el mouse hacia arriba / abajo y el desplazamiento será muy suave. Habilitar un desplazamiento suave le permite desplazarse así con su rueda de desplazamiento normal.
¿Puedo usar el comportamiento Overscroll??
Puede utilizar el comportamiento de desplazamiento excesivo para deshacerse del encadenamiento de desplazamiento no deseado y el comportamiento de tipo "tirar para actualizar" inspirado en la aplicación de Facebook / Twitter del navegador.
¿Por qué mi navegador se desplaza solo?
Verifique las baterías de su mouse si el dispositivo funciona con baterías. Las baterías gastadas en un mouse inalámbrico pueden causar efectos impredecibles, incluido un desplazamiento inexplicable.
¿Cómo habilito el desplazamiento suave en Chrome??
Habilite el desplazamiento suave en Google Chrome
- Banderas. En la barra de direcciones, copie y pegue (o escriba) chrome: // flags / y presione Enter.
- Buscar. Usa [Ctrl + F] y escribe "suave" hasta que encuentres Desplazamiento suave.
- Permitir. Presione el botón Habilitar debajo de 'Habilitar la implementación experimental de desplazamiento suave. ...
- Relanzar.
 Usbforwindows
Usbforwindows


![Problema con el título de una página en wordpress para categorías (mostrando archivos de nombre de categoría) [duplicado]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)
