- ¿Cómo agrego un botón de cargar más??
- ¿Cómo agrego un botón de cargar más en WordPress??
- ¿Cómo agrego un botón de cargar más en WordPress sin complemento??
- ¿Cómo agrego desplazamiento infinito en WordPress??
- ¿Cómo cargo más contenido en scroll??
- ¿Cómo se implementa mostrar más?
- Cómo crear el botón cargar más en Elementor?
- ¿Cómo agrego paginación en WordPress??
- Cómo agregar más cargas Ajax?
- ¿PHP tiene código corto??
- ¿Cómo subo Ajax a WordPress??
- ¿Cómo obtengo resultados más dinámicos en WordPress??
¿Cómo agrego un botón de cargar más??
Agregar un botón Cargar más a su contenido
- Paso 1: botón de carga más.html. Copie y pegue el código a continuación en el botón de carga más.html. ...
- Paso 2: botón de carga más.css. Descargue el CSS a continuación e inclúyalo en su página web. ...
- Paso 3: botón de carga más. js. ...
- Paso 4: agregue las siguientes inclusiones a su página web.
¿Cómo agrego un botón de cargar más en WordPress??
Agregar el botón Cargar más publicaciones en WordPress. Lo primero que debe hacer es instalar y activar el complemento Ajax Load More. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Tras la activación, el complemento agregará un nuevo elemento de menú con la etiqueta 'Ajax Load More' a su menú de administración de WordPress.
¿Cómo agrego un botón de cargar más en WordPress sin complemento??
WordPress loadmore posts ajax sin plugin
- Paso 1: agregue el código corto a las funciones. php. ...
- Paso 2: crear & Poner en cola el archivo js personalizado. Es hora de crear y poner en cola un archivo js personalizado que usaremos para agregar nuestro script para cargar más publicaciones. ...
- Paso 3: agregue un script al archivo js personalizado. ...
- Paso 4: defina la función de devolución de llamada ajax. ...
- Paso 5: agregar estilo (opcional)
¿Cómo agrego desplazamiento infinito en WordPress??
Paso 1: copie un fragmento de código adecuado
- Paso 2: establezca los parámetros de su función.
- Paso 3: prueba tu pergamino infinito.
- Paso 1: seleccione su complemento Infinite Scroll.
- Paso 2: instale el complemento elegido.
- Paso 3: configurar los ajustes del complemento.
¿Cómo cargo más contenido en scroll??
En jQuery, verifique si ha llegado al final de la página usando la función de desplazamiento. Una vez que llegue a eso, haga una llamada ajax (puede mostrar una imagen de carga aquí hasta la respuesta de ajax) y obtenga el siguiente conjunto de datos, añádalo al div. Esta función se ejecuta a medida que se desplaza hacia abajo en la página nuevamente.
¿Cómo se implementa mostrar más?
Cada <div></ div> contendrá un <div></ div> seguido de un <a href = "#" role = "botón">Mostrar más</a> etiqueta. Dentro de <div></ div> la etiqueta es una etiqueta h2 y una etiqueta p.
Cómo crear el botón cargar más en Elementor?
Abra la página en el generador de páginas de Elementor y haga clic en el widget Listado de cuadrícula. En la pestaña Contenido del menú del lado izquierdo, abra la sección General y desplácese hasta la parte inferior. Buscar alternar Cargar más y habilitarlo. Después de eso, aparecerán dos características adicionales.
¿Cómo agrego paginación en WordPress??
Para agregar paginación a un tema de WordPress, necesitamos crear una función que genere enlaces de publicaciones anteriores y siguientes en la parte inferior de la página, luego agregar eso a nuestra página de plantilla. Esto es similar a los vínculos "Entradas más antiguas" y "Entradas más recientes" que vimos anteriormente.
Cómo agregar más cargas Ajax?
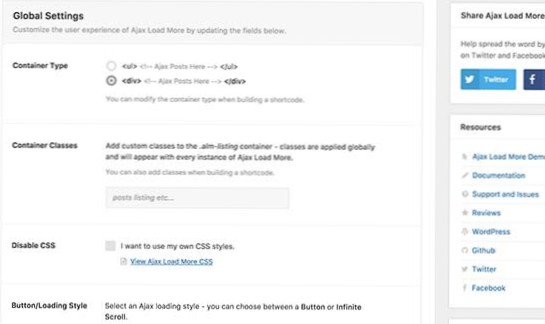
Puede instalar Ajax Load More como cualquier otro complemento. Es gratis y está disponible en wordpress.repositorio de complementos de org. Una vez que active el complemento, hay algunos pasos que deberá completar para comenzar a funcionar.
...
Instalación del complemento
- Personalizar una plantilla de repetidor. ...
- Construye un código corto. ...
- Agregue el código corto a su sitio.
¿PHP tiene código corto??
Shortcode es un fragmento de código, que le permite ejecutar una función como mostrar contenido. Por ejemplo, si crea un control deslizante con el complemento MetaSlider, debe incrustar el código corto del complemento en su sitio para mostrar el control deslizante. Sin embargo, solo puede incrustarlo en el cuerpo o el widget del sitio.
¿Cómo subo Ajax a WordPress??
Cómo cargar publicaciones de WordPress con AJAX
- La diferencia entre cargar más y un desplazamiento de página es bastante simple. ...
- Notarías el elemento div con la clase 'loadmore'. ...
- Ahora, cuando haga clic en el botón 'Cargar más', cargará las siguientes publicaciones a través de Ajax y las devolverá en respuesta.
¿Cómo obtengo resultados más dinámicos en WordPress??
Las publicaciones estándar por página son 10, por lo que necesitaría al menos 11 para que se muestre el botón "Cargar más" y para que muestre el undécimo resultado. Puede cambiar esto fácilmente en Configuración > Leer para decir, 5 resultados por página, y luego cada clic del botón cargar más agregará 5 resultados más en lugar de 10.
 Usbforwindows
Usbforwindows


![Por qué la opción Enlace permanente no se muestra en Configuración? [cerrado]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
