- ¿Cómo agrego un CSS personalizado a mi tema hijo de WordPress??
- ¿Cómo agrego un CSS personalizado a un tema de WordPress??
- ¿Cuál es el método preferido en WordPress para agregar un archivo CSS a un tema o complemento??
- ¿Dónde pongo los archivos CSS en WordPress??
- ¿Qué es el código CSS personalizado??
- ¿Cómo activo un tema hijo en WordPress??
- ¿Cómo cambio el estilo CSS en WordPress??
- ¿Cómo se personaliza CSS??
- ¿Cómo cambio el CSS en el tema de WordPress??
- ¿Cómo agrego CSS al encabezado en WordPress??
- ¿Cómo agrego un archivo CSS a un complemento de WordPress??
¿Cómo agrego un CSS personalizado a mi tema hijo de WordPress??
- Agregue CSS personalizado a WordPress a través del Personalizador.
- Agregue CSS personalizado a WordPress con un complemento.
- Agregue CSS personalizado al estilo de su tema infantil. archivo css.
- Ponga en cola un archivo CSS externo en las funciones de su tema secundario. archivo php.
¿Cómo agrego un CSS personalizado a un tema de WordPress??
Abra un editor de texto, cree un nuevo archivo de texto, guárdelo como "personalizado. css ”y cárguelo en una carpeta css en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme / css /) a través de FTP. Descarga las funciones. php en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme /) a través de FTP.
¿Cuál es el método preferido en WordPress para agregar un archivo CSS a un tema o complemento??
La forma correcta de agregar scripts y estilos a su tema es ponerlos en cola en las funciones. archivos php. El estilo. Se requiere un archivo css en todos los temas, pero puede ser necesario agregar otros archivos para ampliar la funcionalidad de su tema.
¿Dónde pongo los archivos CSS en WordPress??
Ir a wp-content > temas > SU NOMBRE DE TEMA e intente encontrar una carpeta que contenga los archivos css. Por lo general, se denominan hojas de estilo CSS o estilos. Luego puede optar por descargarlo y editarlo con un programa de edición de texto en su computadora. Después de editar, diríjase al mismo directorio donde encontró los archivos CSS y presione cargar.
¿Qué es el código CSS personalizado??
CSS personalizado le permite agregar o reemplazar CSS solo para temas; no le da acceso para cambiar el marcado HTML o el código PHP. Puedes convertir cualquier WordPress.com en un lienzo en blanco desactivando el CSS del tema en su configuración CSS personalizada.
¿Cómo activo un tema hijo en WordPress??
Active su nuevo tema infantil
Para usar su tema hijo, regrese a su panel de WordPress y vaya a Apariencia > Pestaña temas. En el interior, debe haber un tema sin una imagen destacada: el tema de su hijo. Haga clic en el botón Activar junto al nombre del tema y abra su sitio web como lo haría normalmente.
¿Cómo cambio el estilo CSS en WordPress??
Edición de CSS a través del personalizador de WordPress
Inicie sesión en su backend de WordPress y haga clic en Apariencia > Personalizar para abrir la pantalla de personalización del tema. Verá una vista previa en vivo de su sitio web, con opciones a la izquierda para personalizar elementos como los colores, menús u otros widgets.
¿Cómo se personaliza CSS??
Independientemente del tema de WordPress que utilice, puede modificar CSS con el personalizador de temas integrado. Navegar hasta Apariencia -> Personalice la sección de su panel de control, desplácese hasta la parte inferior de la página y haga clic en CSS adicional. Esto abrirá una herramienta incorporada que le permitirá agregar cualquier código CSS.
¿Cómo cambio el CSS en el tema de WordPress??
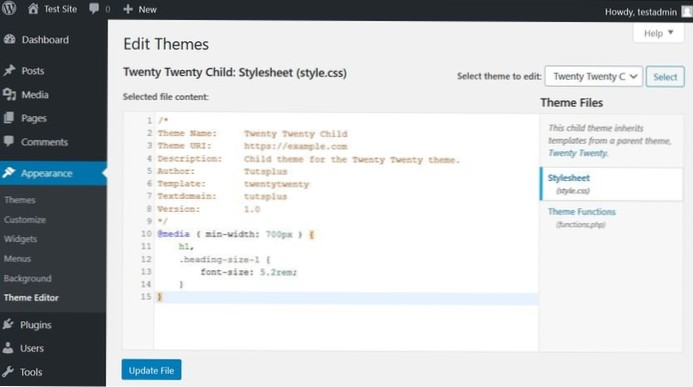
Su tema de WordPress tiene un archivo CSS que contiene todas estas reglas de estilo. La forma más fácil de editar su archivo CSS es visitar Apariencia → Editor desde su panel de WordPress. Querrás abrir el estilo. css archivo (que debería estar abierto de forma predeterminada).
¿Cómo agrego CSS al encabezado en WordPress??
Para agregar CSS a WordPress, solo necesita:
- Navegar hasta Apariencia > Personalice en su panel de WordPress para abrir el Personalizador de WordPress.
- Seleccione la opción CSS adicional del menú de la izquierda en la interfaz del Personalizador de WordPress:
¿Cómo agrego un archivo CSS a un complemento de WordPress??
La forma correcta de cargar CSS en WordPress
- $ handle (string, required) es un nombre único para su hoja de estilo. ...
- $ src (cadena, obligatorio) se refiere a la URL de la hoja de estilo. ...
- $ deps (matriz, opcional) maneja nombres para estilos dependientes. ...
- $ ver (cadena o booleano, opcional) es el número de versión.
 Usbforwindows
Usbforwindows