- ¿Cómo agrego un botón en Gutenberg??
- ¿Dónde está el botón Agregar bloque en WordPress??
- ¿Cómo agrego un botón flotante en WordPress??
- ¿Cómo agrego un botón personalizado a una sola página de producto??
- ¿Cómo se agrega un botón personalizado en el editor TinyMCE??
- ¿Cómo agrego un botón a mi barra de menú en WordPress??
¿Cómo agrego un botón en Gutenberg??
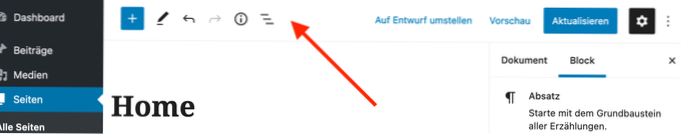
- Pase el mouse sobre el ícono Agregar bloque (el signo más en la esquina superior izquierda dentro del editor de Gutenberg).
- Seleccionar bloques. ...
- Aparecerá la ventana de edición del botón. ...
- En el lado derecho, hay más opciones de personalización para los botones.
¿Dónde está el botón Agregar bloque en WordPress??
Para agregar un bloque de botones, haga clic en el icono Insertador de bloques. También puede escribir / botón y presionar enter en un nuevo bloque de párrafo para agregar uno rápidamente. Las instrucciones detalladas sobre cómo agregar bloques se pueden encontrar aquí.
¿Cómo agrego un botón flotante en WordPress??
Instalación
- Simplemente inicie sesión en su panel de administración de WordPress.
- Visite el panel > Barra lateral > Complementos > Agregar nuevo.
- Busque "Botón de acción flotante"
- Instale y active el complemento "Botón de acción flotante".
- Visite el panel > Barra lateral > Configuración de FAB.
- Active el botón de acción flotante para que se muestre en el front-end.
¿Cómo agrego un botón personalizado a una sola página de producto??
Si desea tener una configuración de botón diferente de los productos en la tienda, puede hacerlo en la página de edición o usando la sección "Lista de URL de botón personalizado". Haga clic en el botón "Agregar productos" que se encuentra en la parte superior de la página para agregar nuevas configuraciones al botón.
¿Cómo se agrega un botón personalizado en el editor TinyMCE??
He aquí un ejemplo:
- editor. addButton ('mybutton', text: "Mi botón", onclick: function () alert ("Se hizo clic en Mi botón!"););
- función toTimeHtml (fecha) retorno '<time datetime = "'+ fecha. toString () + '">'+ fecha. ...
- editor. addButton ('tachado', icono: 'tachado', onclick: function () editor.
¿Cómo agrego un botón a mi barra de menú en WordPress??
Agrega botones a tu menú de navegación
- Desde el panel de administración de WordPress, vaya a Apariencia > Menús o personalizar > Menús.
- Si tiene más de un menú, seleccione el que desea editar de la lista.
- Agregue el elemento del menú que se convertirá en un botón.
- Haga clic en Guardar menú o simplemente continúe con la siguiente tarea.
 Usbforwindows
Usbforwindows