- ¿Cómo agrego un editor de texto enriquecido a HTML??
- ¿Cómo se edita el texto enriquecido??
- ¿Cómo agrego un editor de texto a textarea??
- ¿Qué es un bloque de texto enriquecido??
- ¿Cómo se agrega un editor a HTML??
- ¿Cómo obtengo el editor de texto en HTML??
- ¿Qué es un campo de texto enriquecido??
- ¿Qué es un editor de texto enriquecido??
- ¿Qué es el contenido de texto enriquecido??
- ¿Cuál es el mejor editor HTML gratuito de Wysiwyg??
- ¿Cómo se crea un editor de código??
- ¿Qué es el editor Froala??
¿Cómo agrego un editor de texto enriquecido a HTML??
Editor de texto enriquecido
- En la página Generador de tipos de contenido, agregue el campo Editor de texto enriquecido (RTE).
- En la sección Editar propiedades del campo RTE, en Versión del editor, seleccione Más reciente.
- En Tipo de editor, seleccione Personalizado y elija las opciones de formato que desea incluir en el campo RTE.
¿Cómo se edita el texto enriquecido??
Edite contenido en un módulo de texto enriquecido
- Para ajustar el estilo, la fuente o el tamaño de la fuente de su texto, haga clic en los menús desplegables en la parte superior izquierda de la barra de herramientas.
- Para ajustar el formato o la alineación del texto, o insertar una lista numerada o con viñetas, haga clic en los iconos en la sección central de la barra de herramientas.
¿Cómo agrego un editor de texto a textarea??
Editor de texto HTML
- En primer lugar, agregue una aplicación web y asígnele el nombre "Aplicación web".
- Ahora, en esta aplicación agregaremos un área de texto, un botón y un div.
- Ahora, agregue JQuery Link y Tinymce link.
- Ahora, agregue la función Tinymce para hacer Textarea como editor.
- Ahora, agregue la función jQuery al contenido de Textarea y agregue a div.
¿Qué es un bloque de texto enriquecido??
Un elemento de texto enriquecido (RTE) es el elemento perfecto para crear contenido de formato largo para publicaciones de blog, sobre páginas, biografías, lo que sea. En lugar de agregar encabezados, párrafos, listas o elementos de imagen individuales, puede hacer doble clic en un elemento de texto enriquecido para crear estos diferentes elementos de contenido directamente.
¿Cómo se agrega un editor a HTML??
Básicamente, los pasos son: Descargar e instalar el código JavaScript del editor. Cree o edite un formulario web que contenga uno o más elementos de área de texto. Agregue una pequeña porción de JavaScript para convertir los elementos del área de texto en editores WYSIWYG
¿Cómo obtengo el editor de texto en HTML??
Está disponible en todas las versiones de Windows, desde donde puede acceder fácilmente.
- Paso 1: Abra el Bloc de notas (Windows)
- Paso 2: escriba el código en HTML.
- Paso 3: guarde el archivo HTML con . ...
- Paso 4: abra la página HTML en su navegador web.
- Paso 1: Abra el editor de Sublime Text (Windows 8):
- Paso 2: guarde la página antes de escribir cualquier código.
¿Qué es un campo de texto enriquecido??
¿Qué es el texto enriquecido?? El texto enriquecido es texto formateado con opciones de formato comunes, como negrita y cursiva, que no están disponibles con texto sin formato. Formatea sus datos mediante el uso de herramientas de formato comunes, como la cinta de opciones y la mini barra de herramientas.
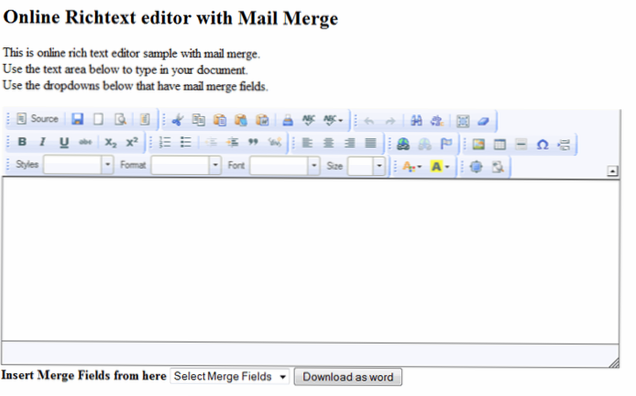
¿Qué es un editor de texto enriquecido??
Rich Text Editor es un editor HTML WYSIWYG de Javascript con todas las funciones. Permite a los contribuyentes de contenido crear y publicar HTML fácilmente en cualquier lugar: en el escritorio y en el móvil.
¿Qué es el contenido de texto enriquecido??
El texto enriquecido es más interesante que el texto sin formato. Admite formato de texto, como negrita, cursiva y subrayado, así como diferentes fuentes, tamaños de fuente y texto en color. Los documentos de texto enriquecido también pueden incluir opciones de formato de página, como márgenes de página personalizados, interlineado y anchos de tabulación.
¿Cuál es el mejor editor HTML gratuito de Wysiwyg??
Los 5 mejores editores de HTML gratuitos
- Editor HTML CoffeeCup. CoffeeCup ofrece un editor HTML gratuito, pero si está buscando una configuración más de WYSIWYG (lo que ve es lo que obtiene), ofrece un editor visual por un costo adicional. ...
- Komodo Editar. Los amantes del código abierto se regocijan! ...
- Apache NetBeans. ...
- Bloc++ ...
- Código de Visual Studio.
¿Cómo se crea un editor de código??
Esto es lo que necesitaremos escribir en él:
- vincular los identificadores html, css y js a las variables usando document.getElementById ()
- establecer contentWindow del iframe id en una variable.
¿Qué es el editor Froala??
Froala Editor es un editor de HTML WYSIWYG ligero escrito en Javascript que permite funciones de edición de texto enriquecido para sus aplicaciones. ... Trabajamos continuamente para agregar nuevas funciones y llevar las capacidades de edición WYSIWYG web de Javascript a nuevas alturas.
 Usbforwindows
Usbforwindows



![Problema con el título de una página en wordpress para categorías (mostrando archivos de nombre de categoría) [duplicado]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)