- ¿Cómo se corrige que no haya ningún encabezado de origen de acceso-control-permiso en el recurso solicitado??
- ¿Cómo soluciono la falta del encabezado CORS access-control-allow-Origin??
- ¿Cómo paso el encabezado access-control-allow-Origin?
- ¿Cómo agrego el encabezado access-control-allow-Origin en la API web??
- ¿Cómo habilito CORS??
- ¿Cómo soluciono XMLHttpRequest bloqueado por la política CORS??
- ¿Cómo soluciono que la solicitud CORS no se haya realizado correctamente??
- ¿Cómo puedo omitir una política de CORS??
- ¿Por qué obtenemos el error CORS??
- ¿Cómo se comprueba si CORS está habilitado??
- Que es el ejemplo de Cors?
- ¿Cómo paso el encabezado access-control-allow-Origin en Axios??
¿Cómo se corrige que no haya ningún encabezado de origen de acceso-control-permiso en el recurso solicitado??
Para evitar el error "No hay encabezado 'Access-Control-Allow-Origin' presente en el recurso solicitado", verifique lo siguiente:
- La política de intercambio de recursos de origen cruzado (CORS) del origen permite que el origen devuelva el encabezado "Access-Control-Allow-Origin".
- La distribución de CloudFront reenvía los encabezados adecuados.
¿Cómo soluciono la falta del encabezado CORS access-control-allow-Origin??
Si el servidor está bajo su control, agregue el origen del sitio solicitante al conjunto de dominios de acceso permitido agregándolo al valor del encabezado Access-Control-Allow-Origin. También puede configurar un sitio para permitir que cualquier sitio acceda a él utilizando el comodín *.
¿Cómo paso el encabezado access-control-allow-Origin?
Access-Control-Allow-Origin es un encabezado CORS (intercambio de recursos de origen cruzado). Cuando el sitio A intenta obtener contenido del sitio B, el sitio B puede enviar un encabezado de respuesta Access-Control-Allow-Origin para indicarle al navegador que el contenido de esta página es accesible para ciertos orígenes.
¿Cómo agrego el encabezado access-control-allow-Origin en la API web??
Habilitar CORS en WebAPI 1.0
- Application_BeginRequest () vacío protegido
- var origen = HttpContext.Actual.Pedido.Encabezados ["Origen"];
- si (origen != ...
- HttpContext.Actual.Respuesta.AddHeader ("Access-Control-Allow-Origin", origen);
- HttpContext.Actual.Respuesta.AddHeader ("Access-Control-Allow-Methods", "GET, POST");
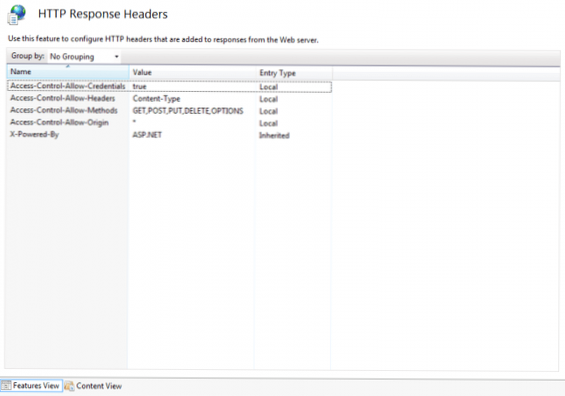
¿Cómo habilito CORS??
Para IIS6
- Abrir el administrador del servicio de información de Internet (IIS).
- Haga clic con el botón derecho en el sitio para el que desea habilitar CORS y vaya a Propiedades.
- Cambiar a la pestaña Encabezados HTTP.
- En la sección de encabezados HTTP personalizados, haga clic en Agregar.
- Ingrese Access-Control-Allow-Origin como el nombre del encabezado.
- Ingrese * como el valor del encabezado.
- Haga clic en Aceptar dos veces.
¿Cómo soluciono XMLHttpRequest bloqueado por la política CORS??
El acceso a XMLHttpRequest ha sido bloqueado por la política de CORS
- Descripción. La solicitud está siendo bloqueada por la política de CORS. ...
- Cambie la configuración de IIS para que esté vinculado al puerto 8009 o un puerto que coincida con el puerto externo. 2.1 Abra su administrador de IIS y seleccione el sitio predeterminado > Fijaciones.
- 2.2 Cambie el puerto predeterminado de 80 a su puerto personalizado, en nuestro ejemplo, 8009.
- 2.3.
¿Cómo soluciono que la solicitud CORS no se haya realizado correctamente??
Para mí, este error fue causado por un certificado autofirmado. Si abre las herramientas de desarrollador, seleccione la pestaña de red, haga clic en la llamada que falló CORS, puede ver la pestaña de seguridad. Haz clic en él para abrirlo. Si un certificado le está dando problemas, el texto "Ocurrió un error: SEC_ERROR_INADEQUATE_KEY_USAGE" debería estar visible.
¿Cómo puedo omitir una política de CORS??
Intente agregar un parámetro de devolución de llamada en la solicitud. Quizás la página estaba preparada para enviar los datos como JSONP. En ese caso, la página devolverá los datos con Content-Type: application / javascript que omitirá la política CORS.
¿Por qué obtenemos el error CORS??
Los errores de CORS son comunes en las aplicaciones web cuando se realiza una solicitud de origen cruzado pero el servidor no devuelve los encabezados requeridos en la respuesta (no está habilitado para CORS): XMLHttpRequest no puede cargar https: // api.ejemplo.com. No hay un encabezado 'Access-Control-Allow-Origin' presente en el recurso solicitado.
¿Cómo se comprueba si CORS está habilitado??
Y finalmente, para determinar si el servidor que envía la respuesta tiene CORS habilitado en la respuesta, debe buscar el encabezado de respuesta Access-Control-Allow-Origin allí.
Que es el ejemplo de Cors?
Un ejemplo del mundo real de cómo funciona CORS
CORS funciona haciendo que el dominio de origen envíe encabezados de solicitud HTTP al dominio de host que aloja el recurso. El siguiente ejemplo muestra que https: // www.keycdn.com es el dominio de origen que solicita un recurso del Host: cdn.keycdn.com .
¿Cómo paso el encabezado access-control-allow-Origin en Axios??
Solución
- Modificar el encabezado. En su solicitud de obtención, agregue lo siguiente al encabezado de la aplicación.obtener función: res. encabezado ("Access-Control-Allow-Origin", "verdadero"); ...
- Instalación de CORS. Puede agregar el siguiente código a su código para resolver el problema: const cors = require ('cors'); aplicación. ...
- Usando Express.
 Usbforwindows
Usbforwindows